The mock-set-plus is an online application hosting various mock exams. Normally, users register to the site to get a hands-on practice of exams, maybe they start with a free test to understand the process. Since the mock-set-plus user interface is self explanatory, users as such may not need an introduction. The application controls and text blocks follow conventional user interface standards, hence it is not difficult even for a newbie to start off with a mock exam.
However a walkthrough can be a handy tool to get a quick glimpse of features and process. The Questionbang already offers many how-to videos and presentations through YouTube and SlideShare. Also there are extensive documentation about Apps and mock-set-plus available online.

The walkthrough feature is an upcoming add-on to mock-set-plus. I happened to work on this as a part of internship at bispark.com.
Features with walkthrough
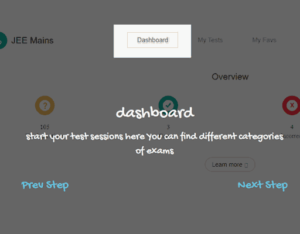
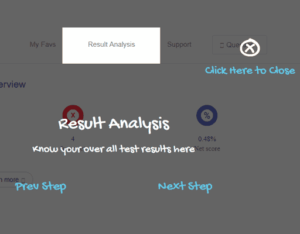
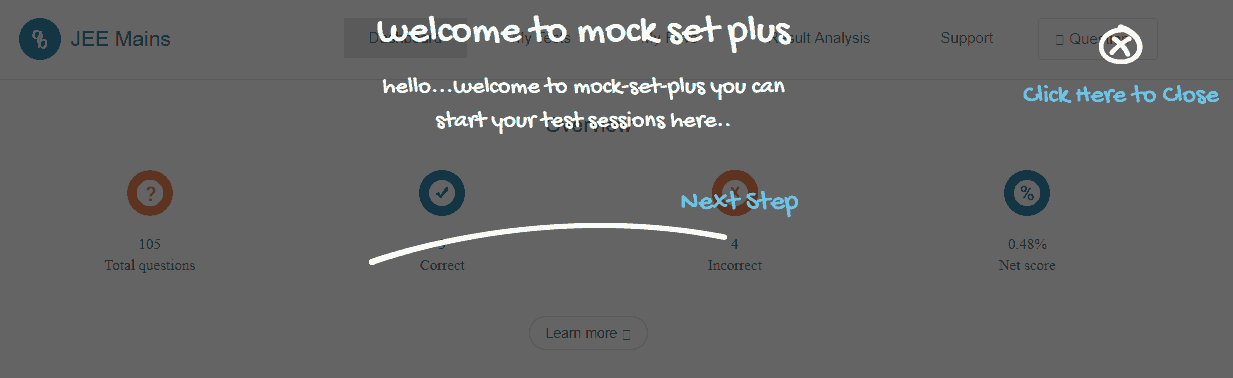
Dashboard Walkthrough
- Highlighting menu controls,
- Results overview and
- Status of ongoing mock-set-plus session.
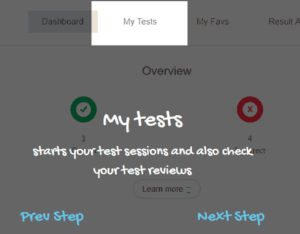
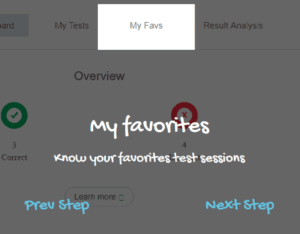
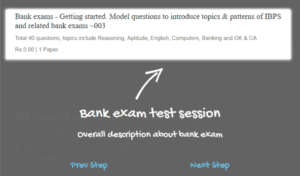
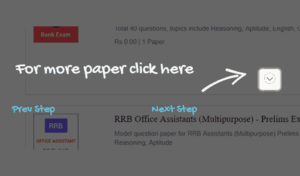
My Test Walkthrough
- Highlighting product details – title and description,
- Exploring mock-exam papers of listed products.
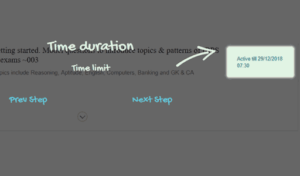
Test Session Walkthrough
- Highlighting test progress – remaining time, number of questions,
- Highlighting various test session controls – save & next, mark for review, clear response and end session.
As you can see, my current work covers only features within a page. It would be nice if the walkthrough can take user through a complete test session and result review. Any future development using walkthrough plugin be made responsive.
The walkthrough has been implemented using jQuery Page Walkthrough – https://github.com/jwarby/jquery-pagewalkthrough.
Lastly, I would like to thank Raksha Raikar for all the guidance and help throughout the internship.
References: